Verwendung der WordPress-Mediathek
Die WordPress-Mediathek enthält alle Dateien, die du auf deine WordPress-Website hochgeladen hast – ein virtueller Speicherort für alle Arten von Mediendateien wie Bilder, Videos, Audiodateien und andere Dokumente, die du auf deiner Website verwenden kannst. Sie ermöglicht das Hochladen und Verwalten von Mediendateien, das Einfügen in Beiträge und Seiten und sogar eine schnelle Bearbeitung unterwegs. Die zuletzt hochgeladenen Dateien werden zuerst angezeigt.

Die Mediathek
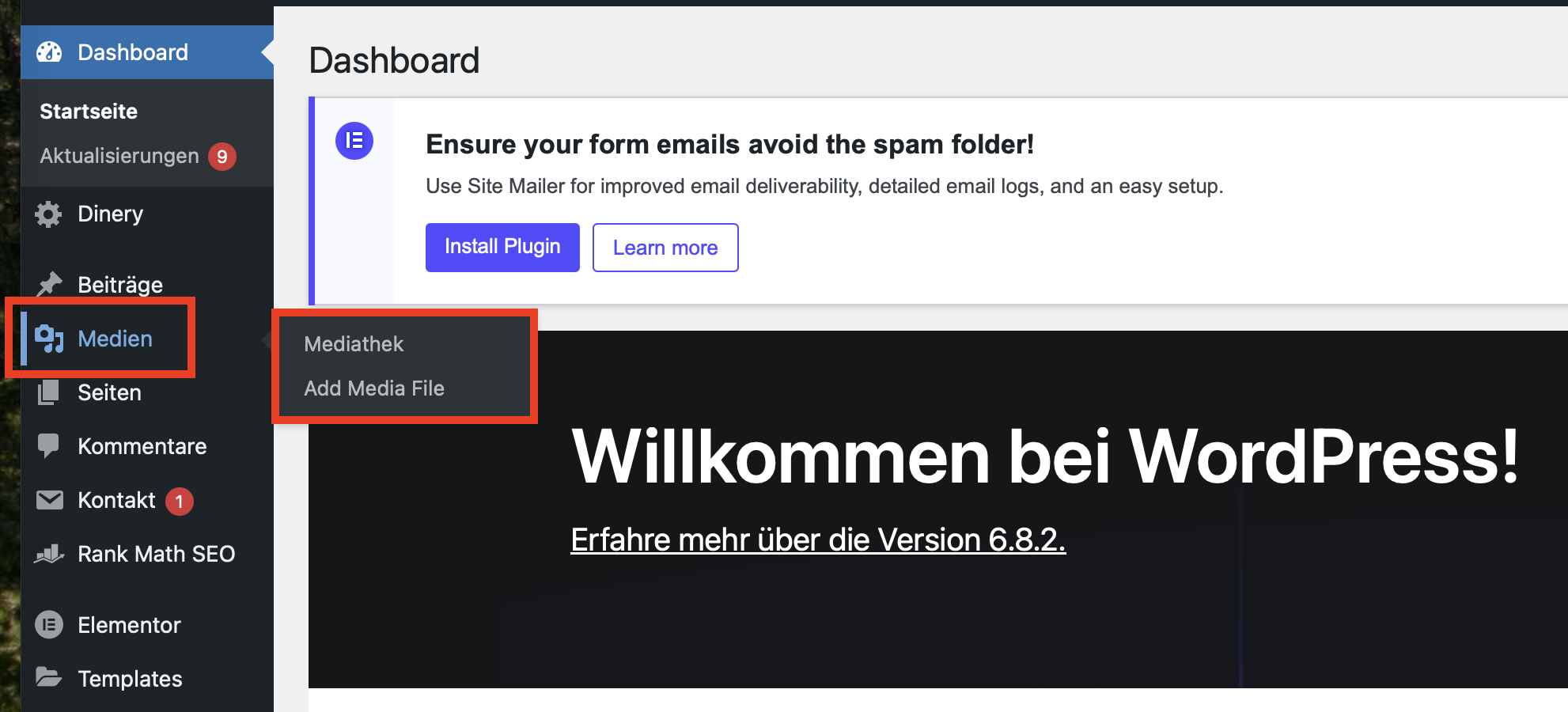
Erweitere das Menü Medien im WordPress-Dashboard. Die Seite „Mediathek“ zeigt alle Mediendateien, die sich aktuell in deiner Mediathek befinden. Um ein neues Medium hinzuzufügen, klicke auf den Link Datei hinzufügen. Lade hier ein neues Bild hoch. Sobald dein Bild hochgeladen wurde, erscheint es in der Mediathek.
Bilder in der Mediathek bearbeiten
Eine der praktischen Funktionen der WordPress-Mediathek ist die Möglichkeit, Bilder zu bearbeiten. Klicke auf ein Bild und anschließend auf die Schaltfläche Bild bearbeiten. Du kannst das Bild zuschneiden, drehen, spiegeln oder skalieren.
Mehrfach-Upload in der WordPress-Mediathek
Wenn du mehrere Dateien gleichzeitig hochladen möchtest, kannst du ganz einfach auf den Mehrfach-Uploader umschalten. Ziehe dazu einfach mehrere Dateien per Drag & Drop hierher, um sie deiner WordPress-Mediathek hinzuzufügen.
WordPress-Mediendateien organisieren
Um eine bereits hochgeladene Datei mit dem Datei-Uploader zu finden, folge diesen Schritten: Klicke im Fenster „Neuen Beitrag erstellen“ auf Medien hinzufügen, um das Fenster Medium einfügen zu öffnen. Klicke oben im Fenster auf den Tab Mediathek. Dort werden alle Dateien angezeigt, die du mit dem Datei-Uploader hochgeladen hast. Dateien, die du über andere Methoden hochgeladen hast, z. B. per FTP, erscheinen nicht in der Mediathek. Wähle die Datei aus, die du wiederverwenden möchtest. Im sich öffnenden Einstellungsmenü kannst du Optionen wie Titel, Beschriftung, Beschreibung, Link-URL, Reihenfolge, Ausrichtung und Größe festlegen. Klicke anschließend auf In den Beitrag einfügen. Der entsprechende HTML-Code wird automatisch in das Textfeld des Beitrags eingefügt.

