Adding Images in WordPress
Your image should be a WebP, JPG, GIF or PNG type file. Any other format is likely to be inappropriate for web use and will need to be converted beforehand (usually with image editing software).
We suggest that you compress your images to a sensible size.
You can use image compression plugins to do this.
This automatically resizes your image to a more sensible size.
This can be very important if inserting images which have come directly from a camera.
Determine where you’d like to insert your image in your post.
In order to add an image to your page or post, you must first insert your cursor in the place where you want the image to appear.
Click the + button to bring up an insert options box. Choose Image.
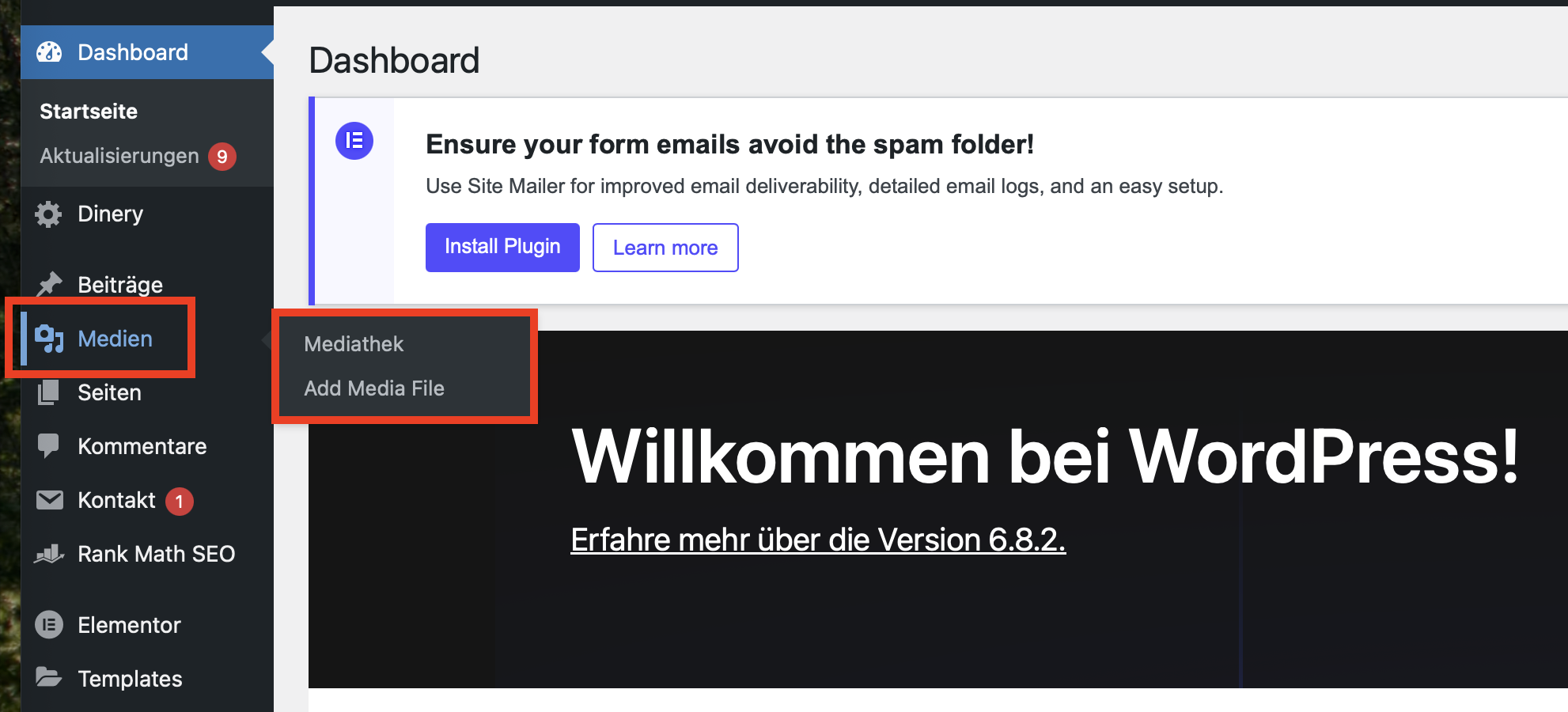
Once you’ve placed your cursor on the line where you want your image to appear, click on the Add Media button to launch the media uploader interface, and then select the Insert Media option from the list of actions in the left side of the media uploader window.

Your WordPress website uses a media library to store all of your media like images and videos. From this box, you can choose to either upload a new file or use an existing file in from the media library. To upload an image, click the Select files button. Find the image you’d like to use and click open.
When your image is uploaded, you will see it has been added to the media library. On the right side of this box, you will see the attachment details for this page. Here you can change the Title, Caption, Alt text and Description. You can also choose the alignment of the image (such as center, left or right), where the inserted image should link to, the actual URL of the image and the size of the image.
Make sure the image has a checkbox and click the "Insert Into Post" button. Now you will see your image is added to your post.
If you click on this image, you should see two boxes appear in the upper left-hand corner of the image. The first is the image icon. If you click that icon, you will see another box open for editing the image. Here you can change the size of the image based on percentages (which can be a handy tool for resizing) or you can update the title, alternative text, the caption and link URL. You can also select this image to link nowhere, or to link to the actual image file.
If you click the advanced settings tab, you will see the URL of where the image file is hosted on your site. The actual width and height of the image in pixels. The CSS Class, styles and image properties that add padding around the image.
Return to the image in your post. The next icon in the upper left corner will delete the image out of the post if you want.
If you click the "Add Media" button again, you will see the same insert media box. On the left side of this box, you will see options to create a gallery and set the featured image. Once you have more images in your media library, you will be able to add an entire gallery of images into the post.
The featured image of the post is sometimes used by your WordPress theme. Go ahead and choose this image as your featured image and return to the post editor. You can preview the post and see that the image has been added.




